There are a lot of popular and well-known ways to increase your search engine rankings using Search Engine Optimization. Basic techniques include the use of user-friendly URL’s, the use of relevant keywords in the keywords, title and description meta tags, having a good article keywords density (2-3% is enough to get ranked higher and to avoid any search engine filters) and others.
But there are a few new, mostly unknown methods that can be used to gain higher rankings in specific circumstances. Those who know about them keep quiet, as they really can help improve a website’s rank and can make a great addition to one’s SEO tools arsenal. One of these techniques is using Geo meta tags on any website that has a local presence.
For example, if you have an online car parts store that has an office in Chicago, Illinois, you can benefit from using Geo tags when someone in that city (and even state) searches for car parts, as your online store will rank higher than others, because the search engine will consider it closer to the user and, therefore, more relevant. And all you have to do is add a few lines of code to your site’s pages (using a plugin or manually).
Right now only Bing and Yahoo (which is using Bing for search) have confirmed that Geo meta tage influence their rankings. Google hasn’t given a definite answer, but it’s safe to assume that they at least consider them when deciding on a website’s ranking. Also, geo tags have absolutely no negative impact on the rank, so there’s no reason why you shouldn’t use them.
Implementing them is fairly easy, all you have to do is add three short meta tags to your site’s section (next to the other tags like description, keywords, etc.):
1. Geo.Region
The “geo.region” meta tag contains the ISO-3166 country and state code. For example, if your business and website are located in United States, Illinois, you would use “US-IL”. You can find the codes on the iso.org website or by searching “ISO 3166 country codes” on Google (or any other search engine).
2. Geo.Placename
The “geo.placename” tag consists of the names of your state and city/town. Let’s take “Chicago, Illinois” as an example.
3. Geo.Position
The “geo.position” tag includes the latitude and longitude of your city. A great tool that will help you find them out is itouchmap.com, which Google Maps (which itself doesn’t have the ability to show the latitude and longitude of a location). Go to itouchmap.com, click on “Latitude and Longitude”, type in your location (for example “Chicago, Illinois”; you can leave out the street name) and you’ll get the exact longitude and latitude of the city. You will use only the first number after the point and a semicolon (;) instead of a comma (,) for the Geo.Position meta tag, like this: “41.8; -87.6″³.
For example, here’s what a small business website located in Chicago, Illinois, would have in the section:
As you can see, everything is simple. And there is absolutely no reason why you shouldn’t implement geo tags.
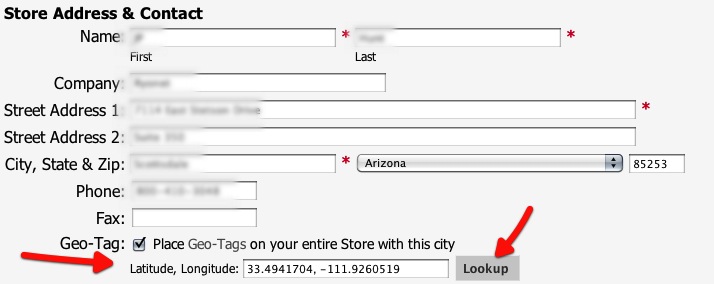
Enable Geo Tagging in your InkSoft powered Customer Stores takes about 15 seconds thanks to the handy ‘lookup’ function.